200以上 css 正方形 トリミング レスポンシブ 229778-Css 正方形 トリミング レスポンシブ
游ゴシックがieで上にずれる時のcssでの対応方法 記事を読む 埋め込みグーグルマップの縦横比を固定してレスポンシブ対応にする方法 記事を読む cssでセンタリングした複数行テキストの改行位置を揃えて綺麗に見せる方法 記事を読むレスポンシブ対応の場合、html上で画像を配置するより、cssで背景画像として配置した方が各ブラウザで表示崩れが発生しずらくなったりします。 slideの親要素にスライドごとのclass名を付加し、 backgroundimage で画像を指定します。レスポンシブな正方形の作り方 僕のマークアップを見ると分かると思うのですが、正方形を作る際に絶対値は使わずに以下のようなコードを書きました。gallery_item { width 100%;

レスポンシブで正方形を維持させる ウェブノヒト
Css 正方形 トリミング レスポンシブ
Css 正方形 トリミング レスポンシブ-レスポンシブ対応 画像を正方形にトリミングするCSS 16年09月日 火曜日 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます�Cssレスポンシブでも綺麗な正方形に画像をトリミングする cssで画像を正方形にトリミングする方法です。 レスポンシブにも対応できます。


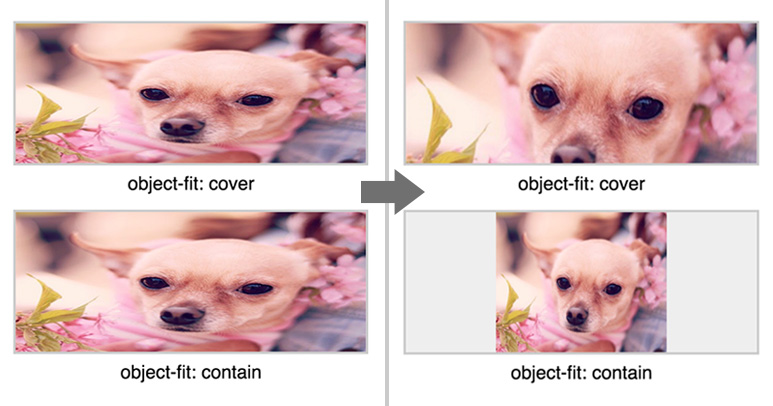
Cssのobject Fitによる画像の切り抜き リサイズまとめ
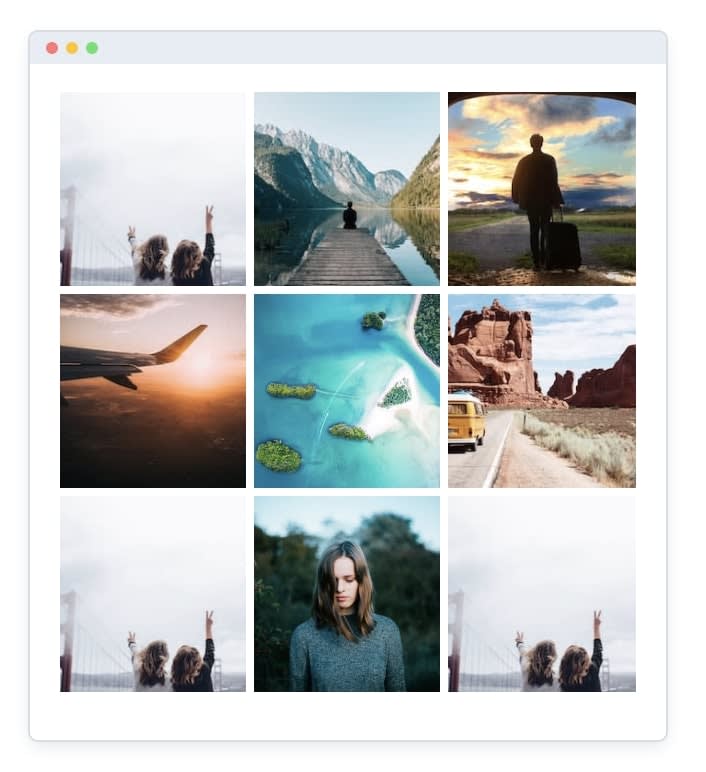
CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して並べる方法 arrownblogcom Advanced CSS borders (animations, shapes, objectfit ytimgcom CSS objectfit YouTube ytimgcomAedi株式会社 〒 岡山県倉敷市酒津 貴社のサービス・商品のブランディング、デザイン、ホームページでお困りのこと、お仕事のご依頼、お見積もり、デザイン、ホームページ制作、その他aediのご提供するサービスに関することでご質問等ございましたらお気軽にお問い合わせレスポンシブ対応 画像を正方形にトリミングするcss レスポンシブ対応 画像を正方形にトリミングするcss 16年09月日 火曜日 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録
Css レスポンシブな埋め込み 画像の正方形 画像一覧正方形(目次) 画像を画面中央に(上詰め) 画像を画面中央に 画像トリミング 正方形 正方形2 22 toolFeb 13, 17 · CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ・比率保持) by 彩 (@maritime_color) on CodePen objectfitについて objectfitは、画像などの中身をdivなどのボックスに どのように「フィット」させるかを設定するプロパティ です。CSS画像をレスポンシブデザインに対応させる Web 2 画像バージョンにしてみる 21 あれ?ブラウザの横幅を小さくすると崩れてしまう 22 ブラウザの幅に合わせて画像を縮小(拡大)する 3 レスポンシブでよく使う!CSSで横幅を50%にする まと
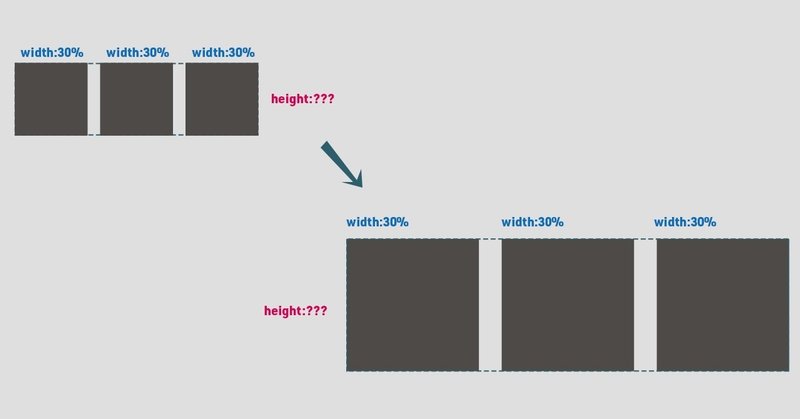
レスポンシブ対応!高さを固定した画像の横幅を伸縮させる 縦と横のサイズを固定するのではなく、縦の高さのみを固定して、横幅は画面や親要素いっぱいに表示させたい場面もあるでしょう。そんな時もこの objectfit cover;Css 画像 トリミング 正方形 iphone ロック 画面 おもしろ Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載Css 隠す 背景 画像 はみ出し て 表示 overflowhiddenparentの内側の中心画像 (4) 私はスパンタグ内に画像を持っており、スパンは幅と高さが設定されており、隠れてオーバーフローするように設定



Cssだけで画像をトリミングする方法 たねっぱ



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス
CSS (43) CSS Grid (1) CSS Grid Layout (1) Custom Post Type UI (1) Death Cab For Cutie (1) EC (1) Excel (1) Fireworks (1) Foster The People (2) Google Maps (1) GoogleマップCss 画像 レスポンシブ 正方形 並べる divを反応的な正方形にするにはどうすればいいですか?Css 画像 正方形 レスポンシブ CSS レスポンシブな正方形を作る方法 CSS でレスポンシブな正方形 vw は viewport width の略です。 ビューポート (画面)の幅に対する割合で計算されます。 ビューポート幅が 1000px の時に要素を 100px で表示させたい場合は 10vw と



レスポンシブデザイン フルスクリーンの正方形を任意の画面サイズで一元化します Javaer101



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き
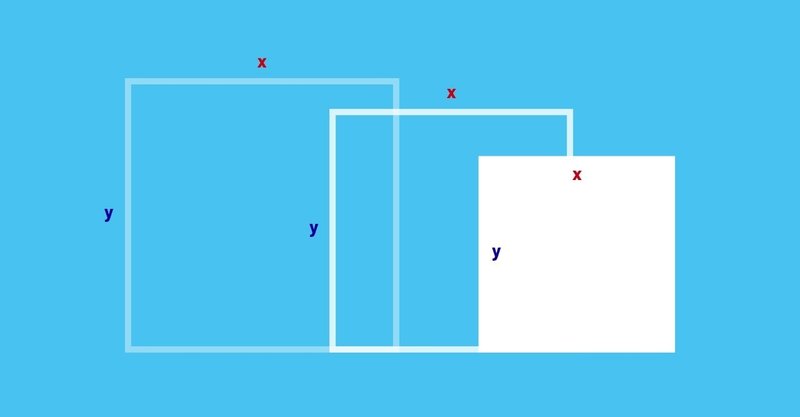
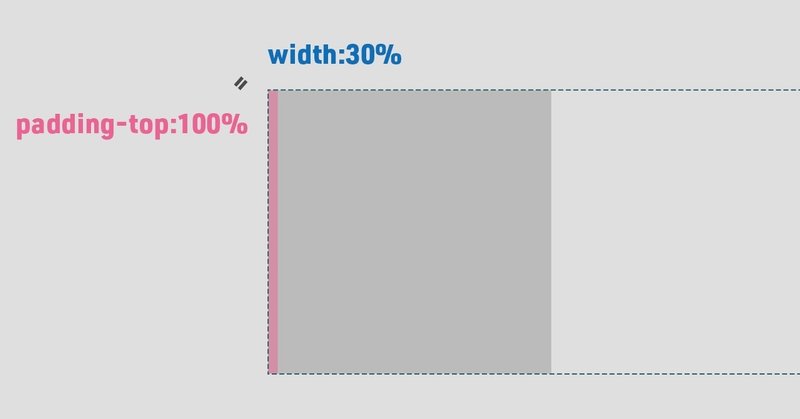
レスポンシブオブジェクトフィットChromeのカバー修正 (2) これはChromeレンダリングのバグです(Standard 8の回答による)。 別の解決策は、ビデオ要素に小さな ボーダー半径 ( '05px'が機能する最小値でしたが、私はChrome 65でテストしたところ '01px'が現在画像のトリミング まずは単純にCSSで幅300px、縦を300pxを指定してみます。 /* 画像のトリミング */ imgsample { width300px;Feb 24, · CSS レスポンシブな正方形を作る方法 CSS でレスポンシブな正方形 vw は viewport width の略です。ビューポート(画面)の幅に対する割合で計算されます。ビューポート幅が 1000px の時に要素を 100px で表示させたい場合は 10vw となります。



Cssで画像のアスペクト比を保持したままいい感じにトリミングする レスポンシブ対応 Yuri Memo



Cssのobject Fitを使って大きさが違う画像たちを正方形トリミング レスポンシブ対応 して並べる方法 Arrown
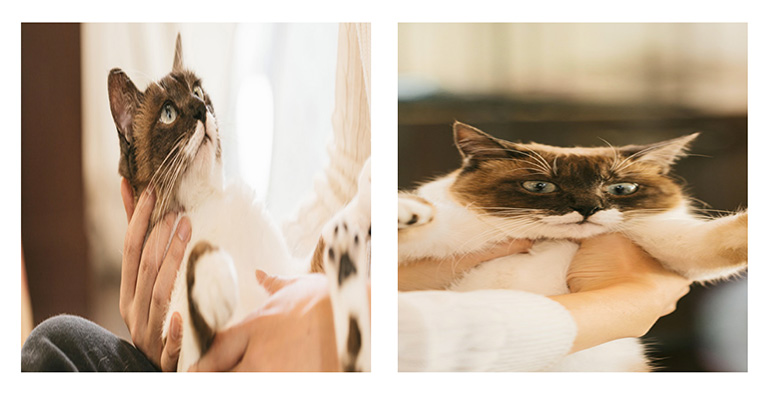
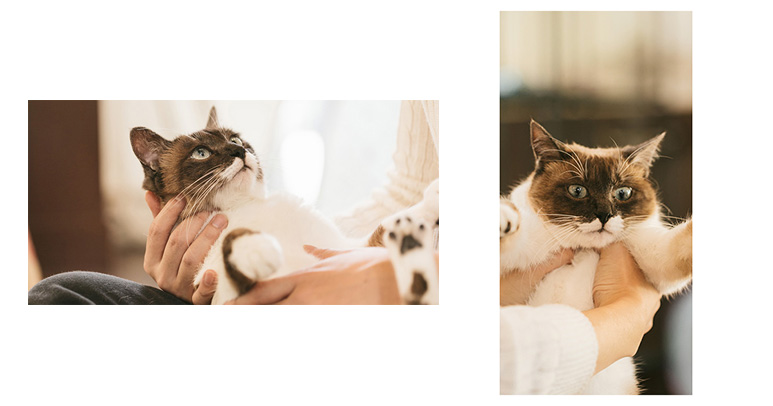
今回は「CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して並べる方法」という内容でブログを書いてみたいと思いみます。 Web制作をする時に、いくつかの画像を正方形で並べたい時ってありますよね ホーム ページCSSだけで画像をトリミングする3つの方法 CSSだけでできる!overflowhiddenを使用した画像の中央トリミング決定版 CSSのみで色んなサイズの画像を横並びにして縦横サイズを合わせる方法(レスポンシブも可 Cssで画像を正方形にトリミングして縦横比を維持したレスポンシブデザインのコーディングにそのまま使えるcssテクニックです。 tableの各セルのwidthを指定するも効かない場合の CSS 更新日: 年9月 日 tableの全体の幅は簡単に指定することが出来ますが、各セルの幅を指定しようとするとあっさり上手くいく


1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



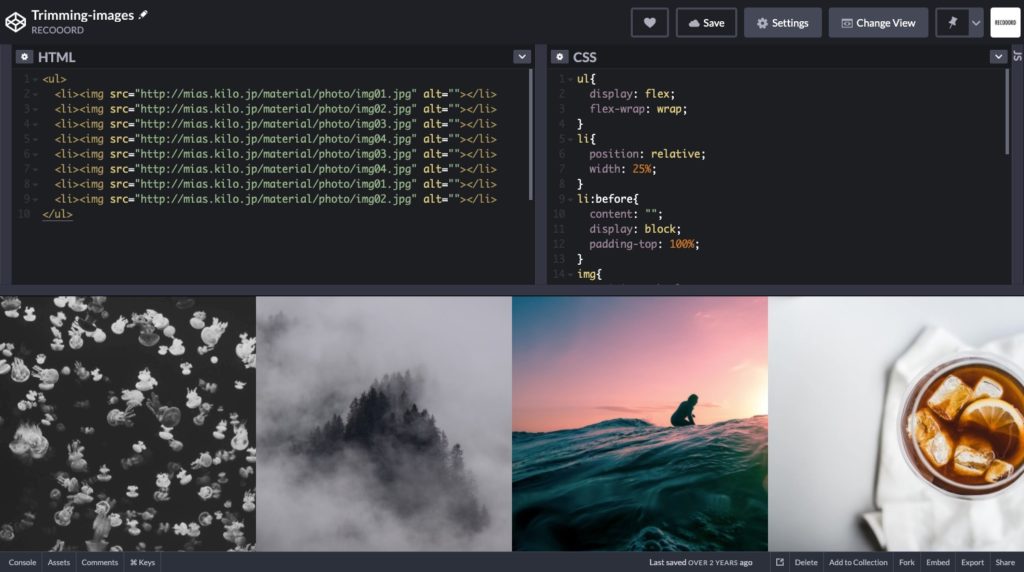
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載
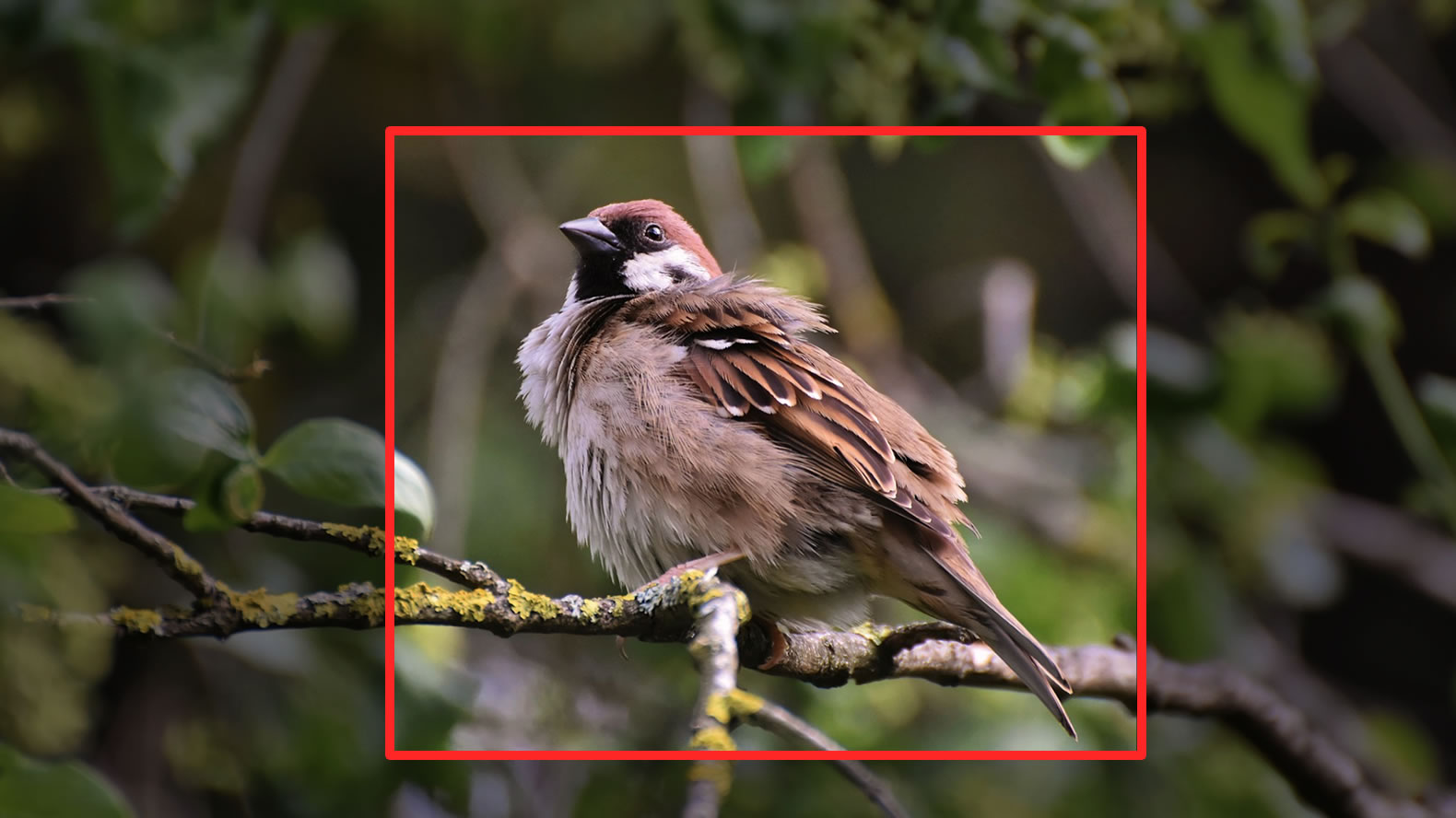
これを、「width」「height」両方に指定してあげれば、レスポンシブのサイズ可変画像だろうと、正方形トリミングが可能! 「vw」は ビューポートの幅 に対する割合ですが、その値そのものは「height(高さ)」にもちゃんと適用できるところがミソですよね。Oldmanという横に長い長方形の画像の中心を、mainのwidth90%を一辺とした正方形の範囲だけトリミングしたように表示させ、かつレスポンシブ対応させたいです。 画像は1548*870pxです。 何卒ご教授よろしくお願いいたします。 試したこと図解CSSだけで画像の縦横比を維持したサムネイルを表示する Qiita @suin;



Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About



Css 画像を正方形にトリミングする方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発
Jul 09, 18 · そこで今回はcssで画像をトリミングし、縦横比を維持したまま可変してくれる方法を紹介していきます。 実装のサンプル See the Pen Trimmingimages by RECOOORD (Cssにborderradiusというプロパティがあります。 要素の角丸を指定することができ、「正円」や「角丸長方形」を表現するのに良く使用しています。 circle{ width 100px;CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して並べる方法 こんにちは!ケインコスゲです。 今回は「CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して 記事を読む



Cssのみで画像をトリミングする方法が超便利 Ie Edge対応 Bamboo Works バンブーワークス



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き
今回は「CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して並べる方法」という内容でブログを書いてみたいと思いみます。 Web制作をする時に、いくつかの画像を正方形で並べたい時ってありますよね メノン (対話篇Sep , 16 · 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。 スマホの画像を使いたいが縦長すぎるので可変トリミングして欲しい、とい16/5/13 css, css3, レスポンシブ Flexbox="Flexible Box Layout Module(フレキシブルボックスレイアウトモジュール)" フレキシブルにレイアウトが組めるのでレスポンシブ向き。



Cssだけでアスペクト比を固定するテク Qiita


Cssのobject Fitによる画像の切り抜き リサイズまとめ
} 横方向にギュッと潰れて、スリムになってしまいました。 そこでobjectfit cover;



Object Fit を使ってcssだけでトリミングしてみよう Hira S Net ブログ



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き



Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載



Cssだけで画像をトリミングする3つの方法 Style01



レスポンシブで縦横比を維持するcssと理由解説 長谷川満 制作業 Note



レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color


備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部



Cssだけで画像をトリミングする方法 たねっぱ



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き



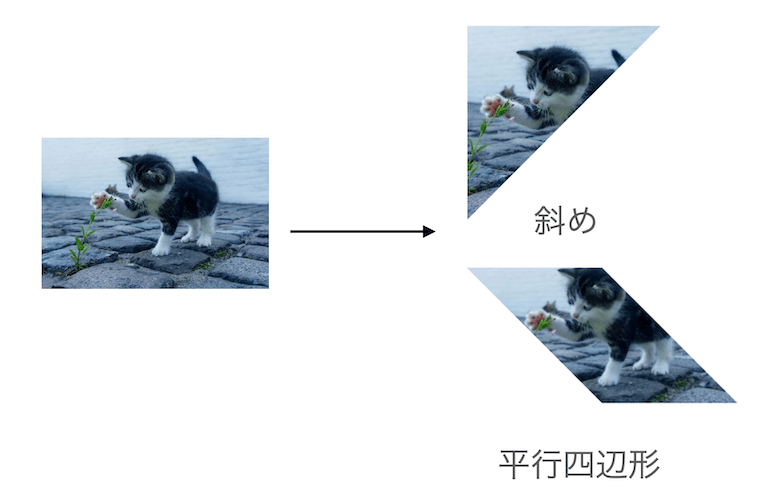
Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン



レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社



Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン



Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載



レスポンシブで縦横比を維持するcssと理由解説 長谷川満 制作業 Note


備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部



Css 画像 トリミング


Cssで横長 縦長 の画像を正方形にトリミングする



Cssのobject Fitを使って大きさが違う画像たちを正方形トリミング レスポンシブ対応 して並べる方法 Arrown


正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log



バラバラなサイズの画像を縦横比を固定したまま 指定の可変サイズでトリミングする方法 D Suke Jp



レスポンシブで正方形を維持させる ウェブノヒト



Cssのobject Fitによる画像の切り抜き リサイズまとめ



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



固定サイズの大きな正方形で動的な同じサイズの小さな正方形グリッドを作成します Javaer101


Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載


レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社



レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color



Object Fit 縦横比維持 縦横センタリング 余白なしのトリミング レスポンシブ Ie11まで対応の無敵サムネ作成



レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社



Cssのobject Fitを使って大きさが違う画像たちを正方形トリミング レスポンシブ対応 して並べる方法 Arrown



Cssでサイズがバラバラな画像を中央でトリミングして表示 レスポンシブ 比率保持 Ie対応



Cssだけで画像をトリミングする方法 たねっぱ



Object Fitでトリミングした画像を比率を保ってレスポンシブさせる D Grip システム 制作部



Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssで画像のアスペクト比を保持したままいい感じにトリミングする レスポンシブ対応 Yuri Memo



レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color



Css レスポンシブでも綺麗な正方形に画像をトリミングする Entersquare Official Blog



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Css 比率を維持したまま画像サイズを調整 簡単便利 Pで作業軽減しましょ



Cssで画像をトリミングできるobject Fitの使い方を徹底解説 クリ スタ



レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color



Cssだけで画像をトリミングする方法 たねっぱ



Lab In4design 2月 21



レスポンシブで縦横比を維持するcssと理由解説 長谷川満 制作業 Note



Cssだけで画像トリミングできたよ Tips Note By Tam



Css Flexboxを使って要素を配置しよう ウェブラボ関西オフィス 大阪 梅田


Css Jqueryで縦横サイズがバラバラな画像を自動トリミング しかも中央寄せ Webデザインの小技集


Cssで横長 縦長 の画像を正方形にトリミングする



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き


Cssのobject Fitによる画像の切り抜き リサイズまとめ



Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載



Cssでサイズがバラバラな画像を中央でトリミングして表示 レスポンシブ 比率保持 Ie対応



Css レスポンシブでも綺麗な正方形に画像をトリミングする Entersquare Official Blog



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き



Cssだけで画像をトリミングする方法 たねっぱ



Cssで画像をトリミングして表示したい アットクリエイト スタッフブログ


1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス


Cssで横長 縦長 の画像を正方形にトリミングする


初心者でもわかる Cssで縦横比を固定したまま画像を正方形にトリミングする3つの方法 Laptrinhx



Cssだけで画像をトリミングする方法 たねっぱ



レスポンシブでもok Cssでサイズや比率がバラバラな画像をトリミングする方法 Webトレ


Cssで横長 縦長 の画像を正方形にトリミングする


Cssで横長 縦長 の画像を正方形にトリミングする



Css レスポンシブでも綺麗な正方形に画像をトリミングする Entersquare Official Blog



備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス


Cssで横長 縦長 の画像を正方形にトリミングする



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き



レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color


Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン



Cssでサイズ可変の正方形の描き方を現役エンジニアが解説 初心者向け Techacademyマガジン


1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き


ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード



Cssに1行追加 画像を指定サイズでトリミングできる Object Fit Cover の威力 妙高web屋



Cssのobject Fitを使って大きさが違う画像たちを正方形トリミング レスポンシブ対応 して並べる方法 Arrown


正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Css 画像 トリミング



Cssで画像をトリミングして表示したい アットクリエイト スタッフブログ


Cssで横長 縦長 の画像を正方形にトリミングする



Cssのobject Fitによる画像の切り抜き リサイズまとめ



Cssで画像のアスペクト比を保持したままいい感じにトリミングする レスポンシブ対応 Yuri Memo



レスポンシブで正方形を維持させる ウェブノヒト



かもメモ


コメント
コメントを投稿